當元件之間共用方法時就可以使用組件,所有元件的選項都可以使用,當使用mixin時,mixin中的選將都會混和到元件的選項當中
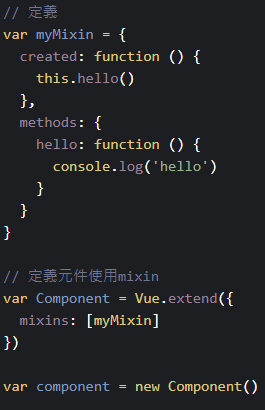
Basic usage
mixin 對象可以包含任何組件選項。
當組件使用 mixin 中的所有選項都會“混合”到組件中。
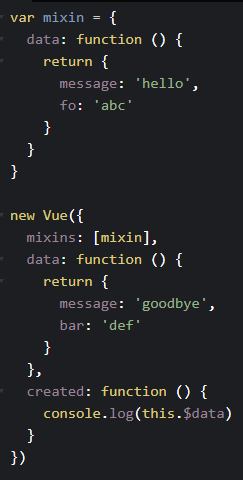
Option Merging
當 mixin 和組件重疊時,它們將使用合併。
像是數據對象進行遞歸合併,在發生衝突時組件的數據優先。
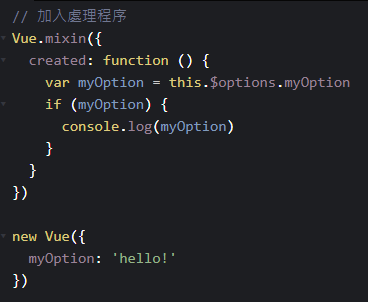
Global Mixin
全局應用 mixin,它會影響後面創建的每個Vue 實例。
如果使用得當,這可用於為自定義選項注入處理邏輯:
小提醒:
小心地使用全局 mixins,因為它會影響創建的每個 Vue 實例。
在大多數情況下,您應該只將它用於自定義選項處理。
將它們作為插件發送以避免重複應用
參考資料: https://vuejs.org/v2/guide/mixins.html
